发表文章 这篇文章会出现在/source/_post/
发表page 修改完毕之后在本地查看效果 1 2 3 4 hexo clean
上传 需要输入ssh密码
美化 彩色标签云 在config.yal中将aside中的card_tags的enable设置为true即可
用giscus实现评论 实现鼠标彩色 社交信息 1 2 3 4 social: fab fa-github: "填入github主页" || Github || '#24292e' fas fa-envelope: mailto:"邮箱" || Email || '#4a7dbe' fab fa-qq: fab fa-qq: tencent://AddContact/?fromId=45&fromSubId=1&subcmd=all&uin="QQ号👌"&website=www.oicqzone.com || QQ || '#qq-color-code'
背景图片and渐变 ⚠️:先在config.butterfly.yaml中将backgroud设一个图片 url()css不出现图片,不知道为什么 1 2 3 background: url(https://picx.zhimg.com/80/v2-7ee6f104979814d2bf420461e3872475_1440w.webp?source=1def8aca)
代码高亮 目前还不会的 2024.1.11
[ ] giscus不会将评论顺序默认改成最新的
[ ] 最新留言or评论不会弄到右边
[x] 将评论在某些page不显示
[x] 文章背景虚化 2024.1.22完成待做
[ ] about完善
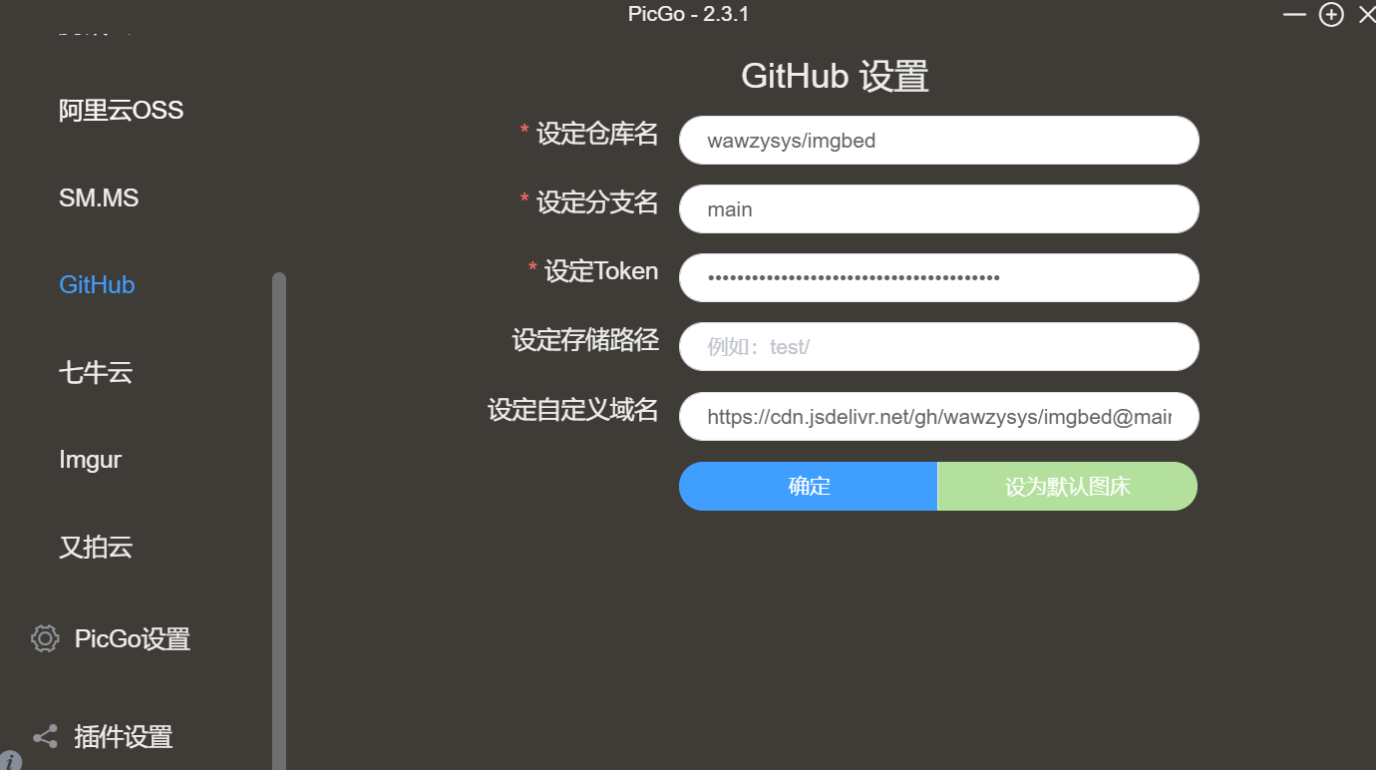
图床 用picgo app: ctrl+shift+p
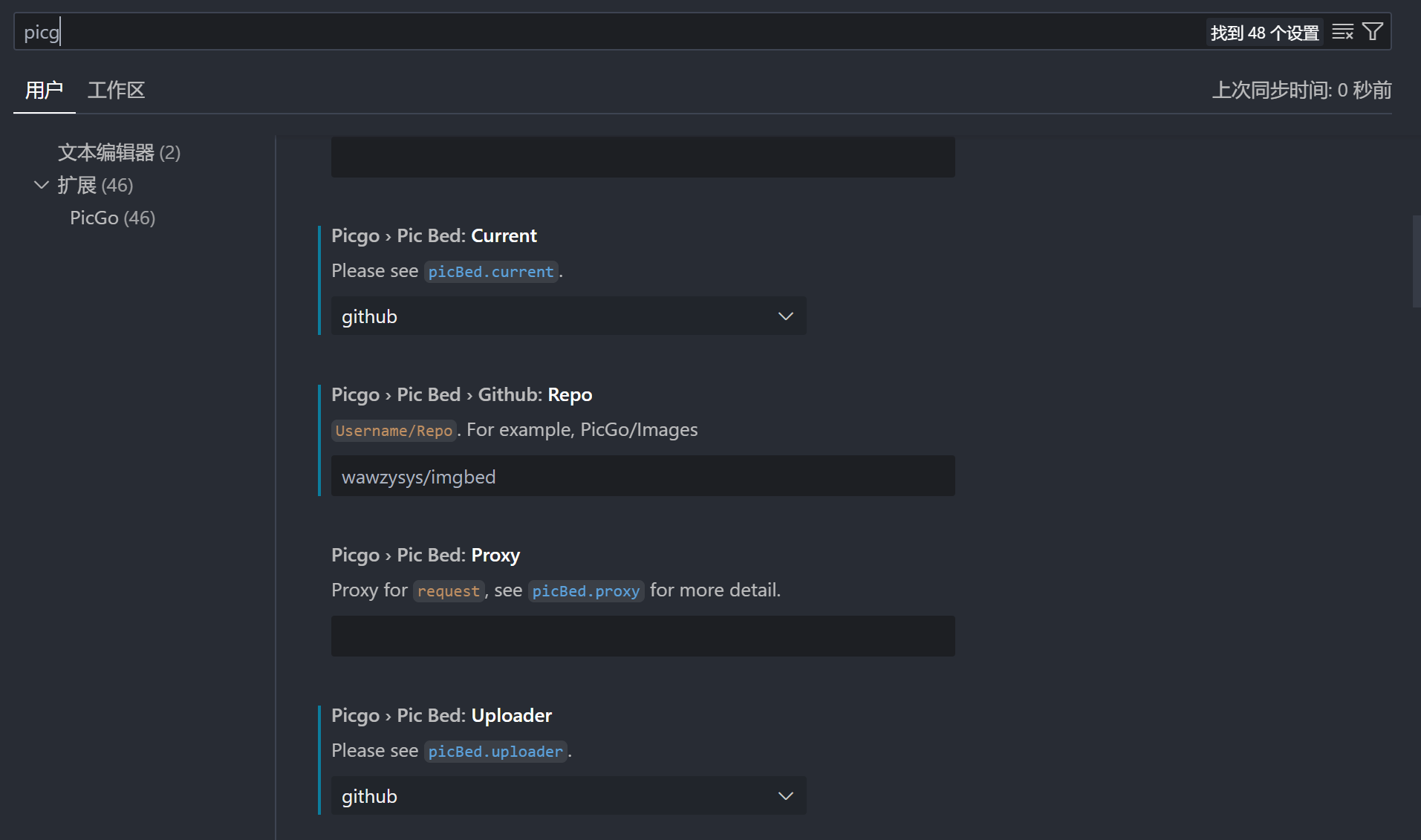
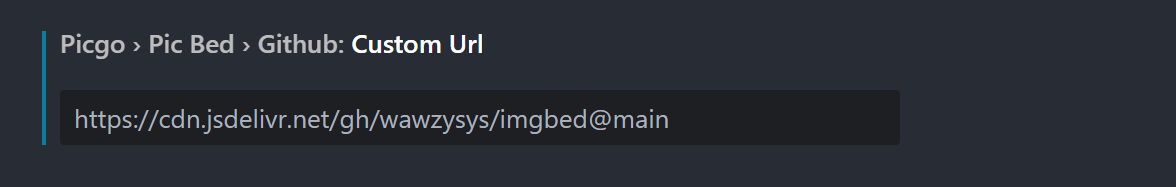
用vscode + markdowm + picgo(插件) cdn加速artl+shift+u
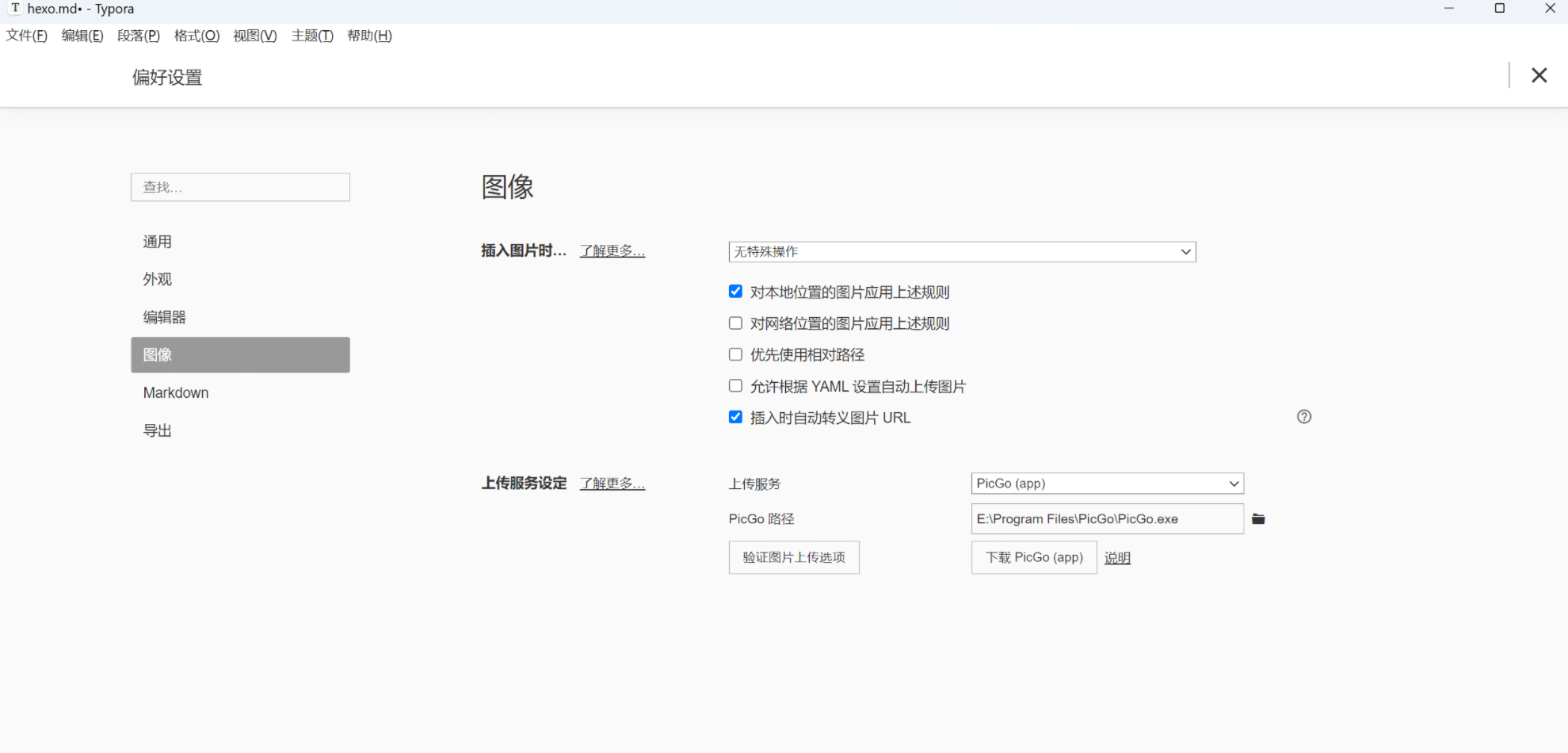
Typora文件->偏好设置->图像
点击验证图片上传选项 查看是否配置好
git 子仓库: 1 2 3 4 5 6 7 cd themes/butterfly
将ssh代理改为https 可以单独将public上传到github仓库,不用hexo d 副标题 在’_config.yaml’里面更改
1 2 3 4 5 6 7 8 9 10 11 12 13 title: asdaso的blog subtitle: enable: true sub: - 何其荣幸 何德何能 - 所有的不平凡都来自平凡 description: 'cs' keywords: author: asdaso language: zh-CN timezone: ''
封面不显示正文 method选择1表示显示介绍
1 2 3 index_post_content: